A honlap nem csak virtuális kirakat, hanem bolt, iroda és ügyfélszolgálat is egyben. Nem véletlen, hogy a honlapok megtervezése kitüntetett szerepet kap az online marketing stratégiákban és a felhasználói élmény kialakításának során. Az első benyomás ugyanis rányomja a bélyegét a későbbiekre is.
Egy modernebb, szebb, trendibb honlap mögé nagyobb szakértelemmel rendelkező céget képzelünk. Egy ismeretlen márkának soha nem fogunk bizalmat szavazni egy csúnya honlap alapján. Pedig lehet, hogy versenyképes szolgáltatásokat nyújt, csak éppen az ügyvezetőnek nincs ízlése.
Az első benyomás hatalma mérhető
Sokféle szakterület vizsgálja a felhasználók online viselkedési szokásait, és a honlapok használhatóságát. Egyértelműen kimutatható, hogy a honlap szépsége, stílusa alapján szavaznak bizalmat az érdeklődők. Csak ezután foglalkoznak a tartalommal, és kezdenek el kattintgatni. Hiába ergonomikus és kényelmes a honlap, hiába szolgáltat rengeteg fontos információt, mindehhez nem fognak eljutni a felhasználók, mert az első 3-4 másodpercben a „szépség” alapján döntenek. Döntenek a cégről, a szakértelemről, a termékek vagy éppen a szolgáltatások minőségéről.
Ezért aki hitelesen szeretné a saját értékeit a külvilág felé kommunikálni, annak létfontosságú (lenne) a szép, esztétikus honlap.
De mitől néz ki jól egy honlap?
A legtöbb embernek mély meggyőződése, hogy a szépség ízlés dolga. Valóban sok szubjektív eleme van annak, mit látunk szépnek, vonzónak, ízlésesnek. Ennek ellenére van néhány olyan szempont, ami segít az alapvető hibák elkerülésében, és hozzájárul ahhoz, hogy a honlapot minél többen esztétikusnak és bizalom-gerjesztőnek érezzék.
1. Szűkítsd a felhasznált színek számát
A tervezési fázis elején érdemes a felhasználni kívánt színeket maximum 5 színre leszűkíteni. Elegáns hatást keltenek a tört színeket, vagy a fekete-fehéret használó oldalak, ha egyetlen élénk, vezető színnel dobják fel az összhatást. Érdemes a kattintható elemeket szín-kontraszttal is kiemelni, hiszen a figyelem irányításában nagy szerepe van a környezettől élesen elkülöníthető színeknek. Megkönnyíti a felhasználó dolgát, ha konzisztensen használod a színeket. Például a hiba-üzenetek mindig egy színhez köthetőek, és a kattintható elemeknek is van egy kitüntetett színe.

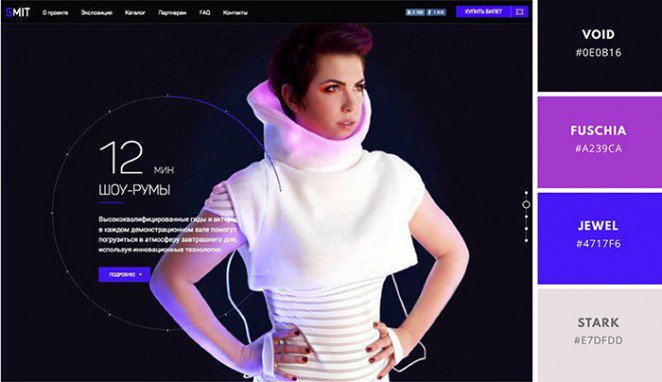
Neonszínek és éles kontrasztok

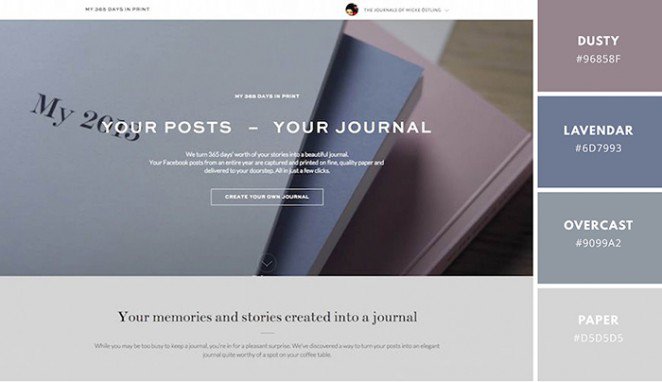
Tompa pasztell színek
Inspirációként nézzétek meg ezt az 50 weboldalt és a hozzájuk tartozó palettákat
A legszebb weboldalakon a képanyagot is ehhez a palettához igazítják. Nem a meglévő fotókkal dolgoznak, hanem a weboldal szín-koncepciójának megfelelően készítenek termékképeket vagy illusztrációkat. Ha sok kép áll rendelkezése, akkor ki lehet válogatni a weboldalhoz illeszkedőeket, vagy Photoshop segítségével is elő lehet állítani különböző, a webdesignt szolgáló hatásokat. Például amikor egy fekete-fehér képen csak egyetlen elem piros.
2. Használd tudatosan a stílusirányzatokat
Ahogyan a lakberendezésben vagy az öltözködésben is létezik 4-5 alap stílus, úgy a webdesign-ban is megkülönböztethetünk 5-6 uralkodó stílusirányzatot. Ha egy szoba minden elemét a tapétától a bútorokon át a képekig egyetlen stílusnak rendeljük alá, akkor harmonikus lesz az összhatás. Ugyanezt az elvet a webdoldalakra is alkalmazhatod. Ha a modern webdesign stílusra szavazol, akkor nem használj cirádás fontokat a címekhez, ne alkalmazz virágos háttereket, a fotókat pedig véletlenül se antikold.

Vintage stílusú hátterek az 123RF weboldaláról
Amikor ránézel egy weboldalra, egyáltalán nem biztos, hogy automatikusan képelemekre bontod. A felhasználó egy szép fejlécet lát és nem leltározza, hogy a logó mögött van egy háttérkép, a menüpontok háttere gomb-szerűen van megvalósítva, az alkalmazott font pedig kézírásos vagy talpas. A stílusban tartáshoz egyrészt ismerni kell a stílusjegyek jellemzőit, másrészt elemekre kell bontani az oldalt, hogy minden egyes képelemet az adott stílusból válasszunk. A Kreatív Webdesign Tanfolyam Webdesign stílusok posztjában villámgyorsan megismerkedhetsz a retro, a vintage, a modern és a grunge stílus elemeivel.
3. Tagold és illusztráld a szövegeket
Ugyanazokat az elveket kell alkalmazni egy névjegykártya vagy egy igényes nyomtatott prospektus megtervezésekor is. A cél az, hogy a szöveg információ tartalmát a lehető legkönnyebb legyen megérteni. Az olvashatóság nem csak annyit jelent, hogy fizikailag elég nagyok a betűk, hanem azt is, hogy néhány másodperces időtartam alatt, mennyi információ jut el az olvasóig. Az emberek az internet megjelenése előtt is olvastak. Így a magazin oldalak, a prospektusok, vagy a plakátok tervezési elvei weboldalak esetében is alkalmazhatóak.

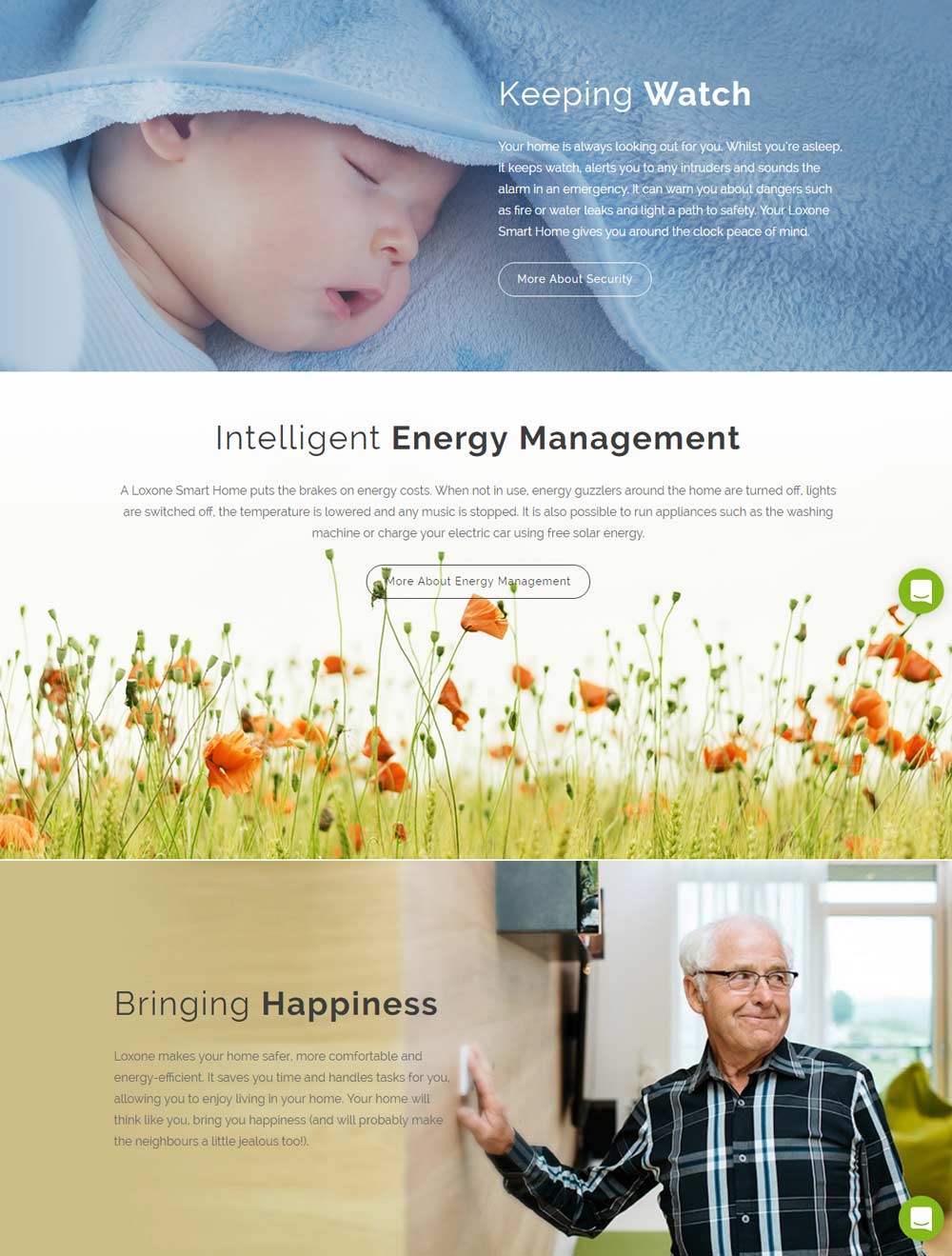
A grafikai tervezés szabályai egy honlapnál is alkalmazhatóak
Tagolással kisebb, könnyebben átfutható részekre bonthatod az információkat. A logikailag összetartozó tartalmi elemek fizikailag is kerüljenek közel egymáshoz. A méret-kontrasztokkal ki tudsz emelni bizonyos információkat a folyó szövegből. Erre valóak a címek, és az alcímek. Az ismétlésekkel jól elkülöníthető mintázatokat hozhatsz létre a tartalmi blokkokból. A grafikai elemek, ikonok, képek, illusztrációk alkalmazásával optikai hangsúlyokat képezhetsz, amelyek vonzzák a tekintetet.
4. Használj igényes képeket, ikonokat, és háttereket
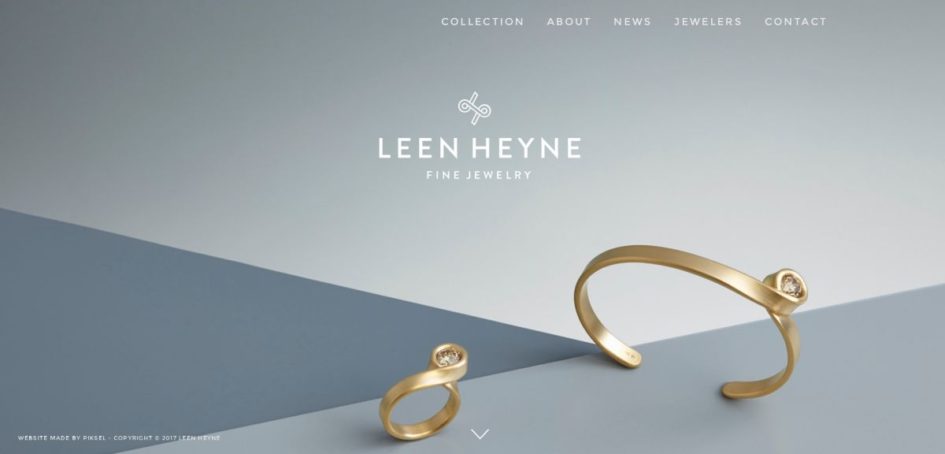
Ahogyan a mesterszakács is csak a legjobb minőségű és a legfrissebb alapanyagokból dolgozik, egy honlap esetén sem mindegy, milyen összetevőkből épül fel. A szakszerűen felhasznált, finom hátterek, a tudatosan kiválasztott fontok, a szép és egyedi ikon-készlet mind-mind hozzájárul ahhoz, hogy a honlap igényes benyomást keltsen. Senki nem vitatja, hogy egy nappaliban fotózott portré sohasem lesz olyan profi, mint egy műtermi, szakember által készített fotó. Mégis lehet a mai napig olyan profil-képekkel találkozni, ahol a háttérben jól kivehetőek a fürdőszoba csempék.

Nagy felbontású, éles képek
 Kocsis Kata
Kocsis Kata
programtervező matematikus,
webdesigner oktató


Vélemény, hozzászólás?